네이버&구글 서브링크 노출을 위해 시도한 것들
올해 초 회사 홈페이지 새로 만들면서 SEO 설정과 관련된 작업들도 했다.
그 중 특히 네이버/구글 검색 시 서브링크가 노출되지 않는 이슈가 꽤 오래 되었는데,
서브링크는 개발자가 설정할 수 있는 것이 아니라 각 브라우저에서 웹크롤링을 통해 사용자에게 도움이 되는 링크인지 자체적으로 생성되어 원인을 파악하기 어려웠다.
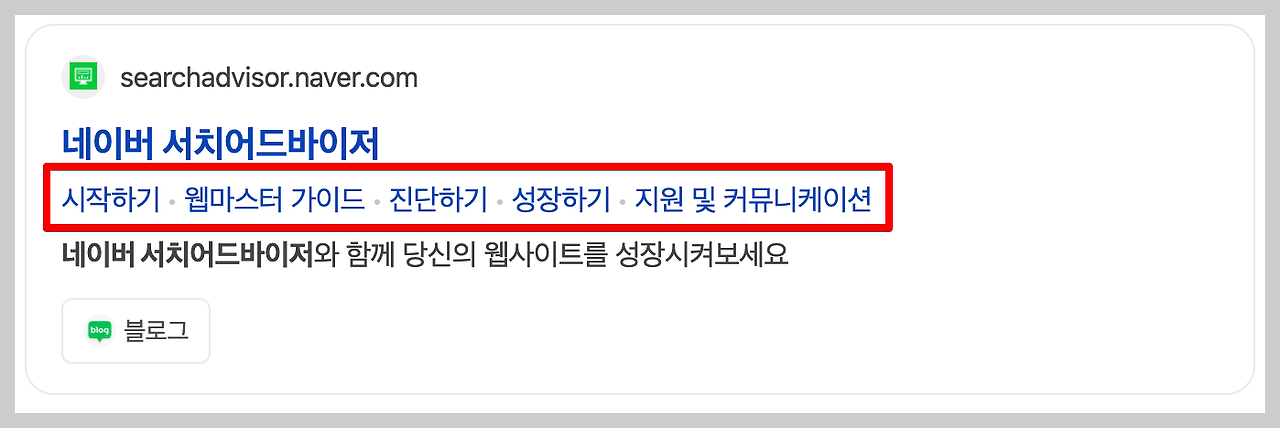
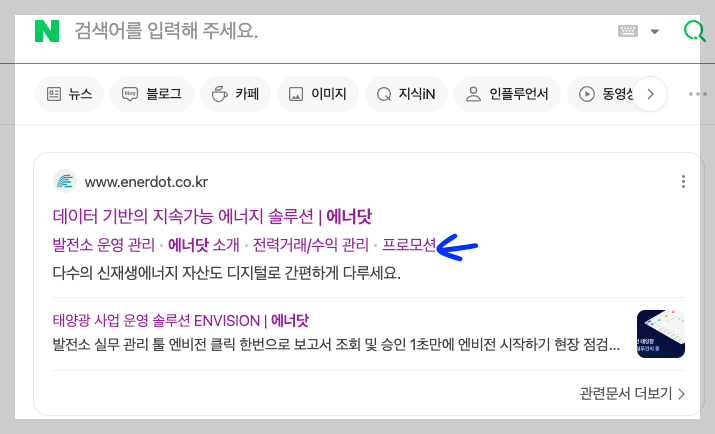
서브링크란?
메인링크 아래에 네비게이션 링크가 표출된다.

seo 도구로는 구글 서치콘솔과 네이버 서치어드바이저 사용했다.
1. Navigation tag에 <Link /> 말고 "a" tag 넣기
seo를 위해 시멘틱태그를 사용하는 것은 가장 기본적이다.
우리도 navigation에는 nav tag를, 각 메뉴에는 Link(Next) tag를 사용했다.
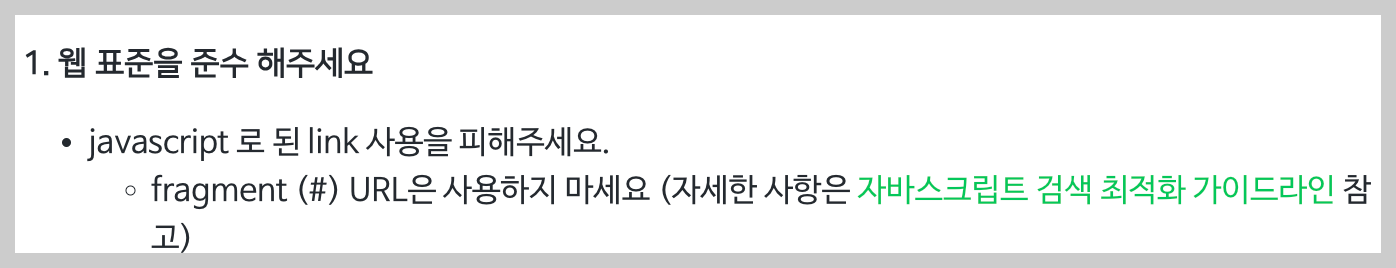
그렇게 Navigation을 잘 구성했다고 생각했는데 네이버 서브링크 노출 가이드에는 javascript로 된 link사용을 피해달라는 말이 있었다.
Next를 사용하다보니 자연스럽게 내장 컴포넌트를 많이 썼는데 이게 문제가 될지도 모른다는 생각이 들었다.
Link를 사용하는 대신 <a> tag를 사용했다.

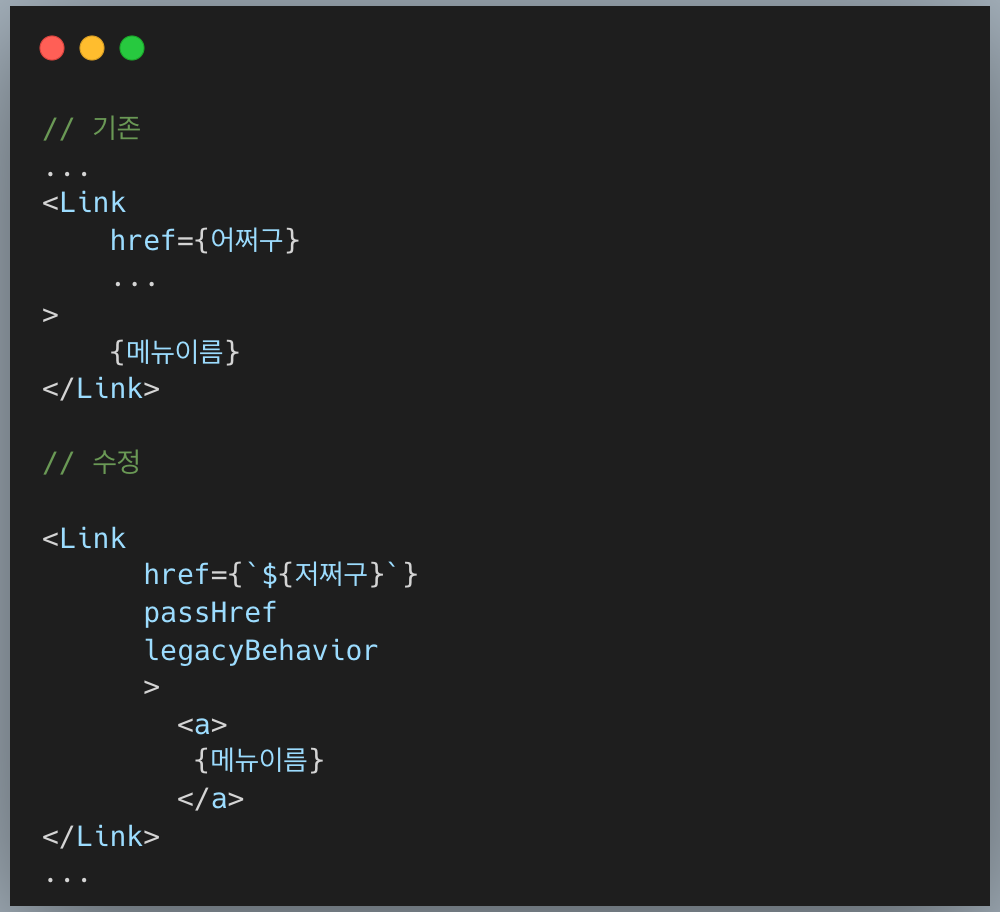
Next.js 에서 a tag 사용하기위해 아래와 같은 방법을 사용했다.

이 방법으로 사용해봤다.
(참고 - Next.js 에서 a tag 사용하려면?)
Components: <Link> | Next.js
Enable fast client-side navigation with the built-in `next/link` component.
nextjs.org
2. sitemaps과 page의 header Canonical Url 가 완전하게 일치 되었는가?
sitemap에는 "https://www.enerdot.co.kr/~" 형식으로 Url이 들어갔는데, 각 페이지 Header에 들어간 Canonical과 openGragh url이 일치하지 않는 url이 있었다. 예를들어 https를 제외하고 www부터 시작한다던가, 맨 뒤에 / 디렉토리가 들어가지 않는다던가의 문제였다.
이 문제는 서브링크 노출 문제 이전에 몇개 url 색인 생성이 제대로 되지않았는데 이 문제였다.
3. 크롬 브라우저에서는 모바일 Nav 신경쓰기
1번에서도 nav tag에 대해 이야기했지만 이건 구글에서 테스트하는 url 검사다.
캡쳐 이미지와 아래 파란색 화살표를 보면 google 검사 도구 스마트폰(으)로 렌더링 된것을 알수있다.
따라서 반응형 웹 페이지를 만들고 nav를 조건에 따라 보여주면서 사용한다면 모바일 navigation이 랜더링 되는지, link tag는 잘 들어갔는지 신경쓰는 게 좋다.

이 3가지 방법을 시도해보기 전에도 사소하지만 여러가지 선행된 작업이 있었다.
4. 그 외에 SEO 향상을 위해 한 것들
1) 각 페이지마다 h1 tag를 넣어 제목 설정해줌
네이버 서브링크가 표시된 다른 사이트와 비교해봤을 때 메타키워드와 설명이 없는데도 노출된 곳이 있었다.
할 수 있는건 다 해보고있었어서 그 페이지에는 h1 tag가 있는걸 동료가 확인해서 넣어보기로 했다.
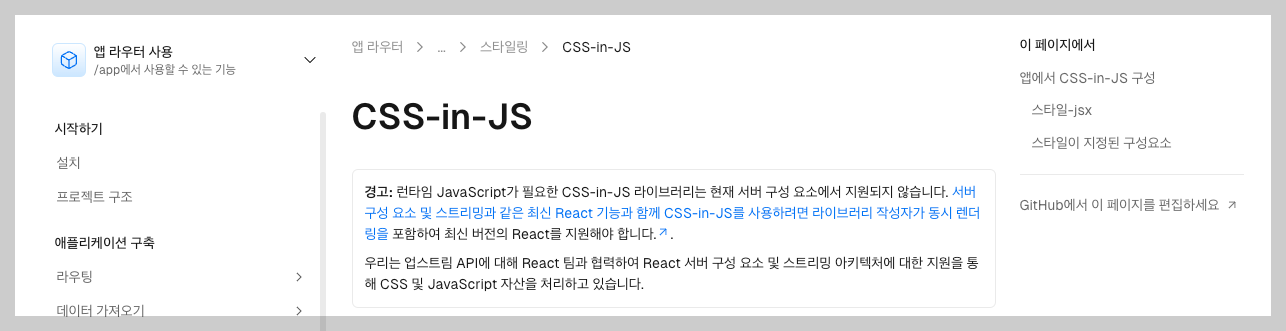
2) styled-component (CSS-in-js)를 사용하면서 나온 이슈 -> 'use client'
https://github.com/styled-components/styled-components/issues/4025 이런 글들을 보면서 styled-component를 포기하고 테일윈드를 쓸까 고민했지만 seo 관련 정보는 각 page에서 layout으로 분리하는 방법으로 head만 분리해서 해결했다.

next 프로젝트에서 tailwind를 추천하는 이유 중 하나인 듯 하다.
3) app layout에 head tag 설정 - 네이버 서치콘솔 소유권 인증 코드 meta tag 코드 넣기
4) - https://www.name.com/ 이거(/) 맨 뒤에 붙이기 등
약 1달 간 서브링크가 노출이 안되었는데, 1번과 3번을 수정한 뒤 1주일이 안돼서 네이버와 구글에서 서브링크가 노출되었다.
그런데 왜인지 구글에서는 모바일에서만 서브링크가 보였다.


https://searchadvisor.naver.com/guide/faq-sublink
서브링크 노출
Q. 서브링크란 무엇인가요? 서브링크는 웹사이트의 구조를 자동으로 분석하여, 사용자가 원하는 정보를 쉽게 탐색 할수 있도록 네이버 검색 결과 중 일부 설명문 위에 링크들로 표시 되는 부분
searchadvisor.naver.com