브라우저가 사용자에게 홈페이지를 보여주는 방법
오늘은 브라우저가 사용자에게 홈페이지를 어떻게 보여주는지를 알아봅시다.

그 전에 오랜만에 window 객체를 생각해보는 시간을 가져보았습니다.
0. window 객체와 브라우저 구조
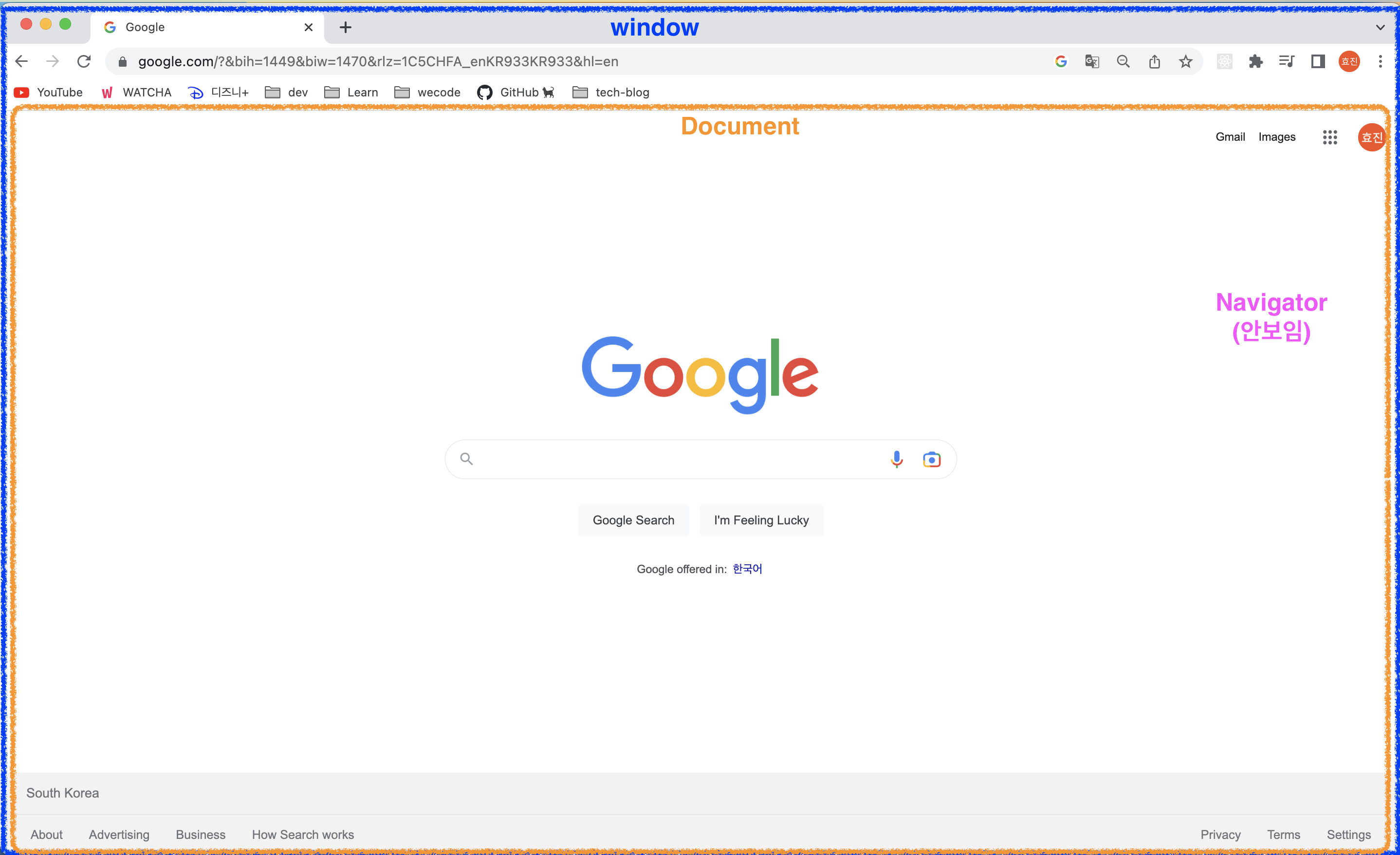
우리가 보는 브라우저를 크게 보면 Window > Document > navigator로 이루어져있습니다.

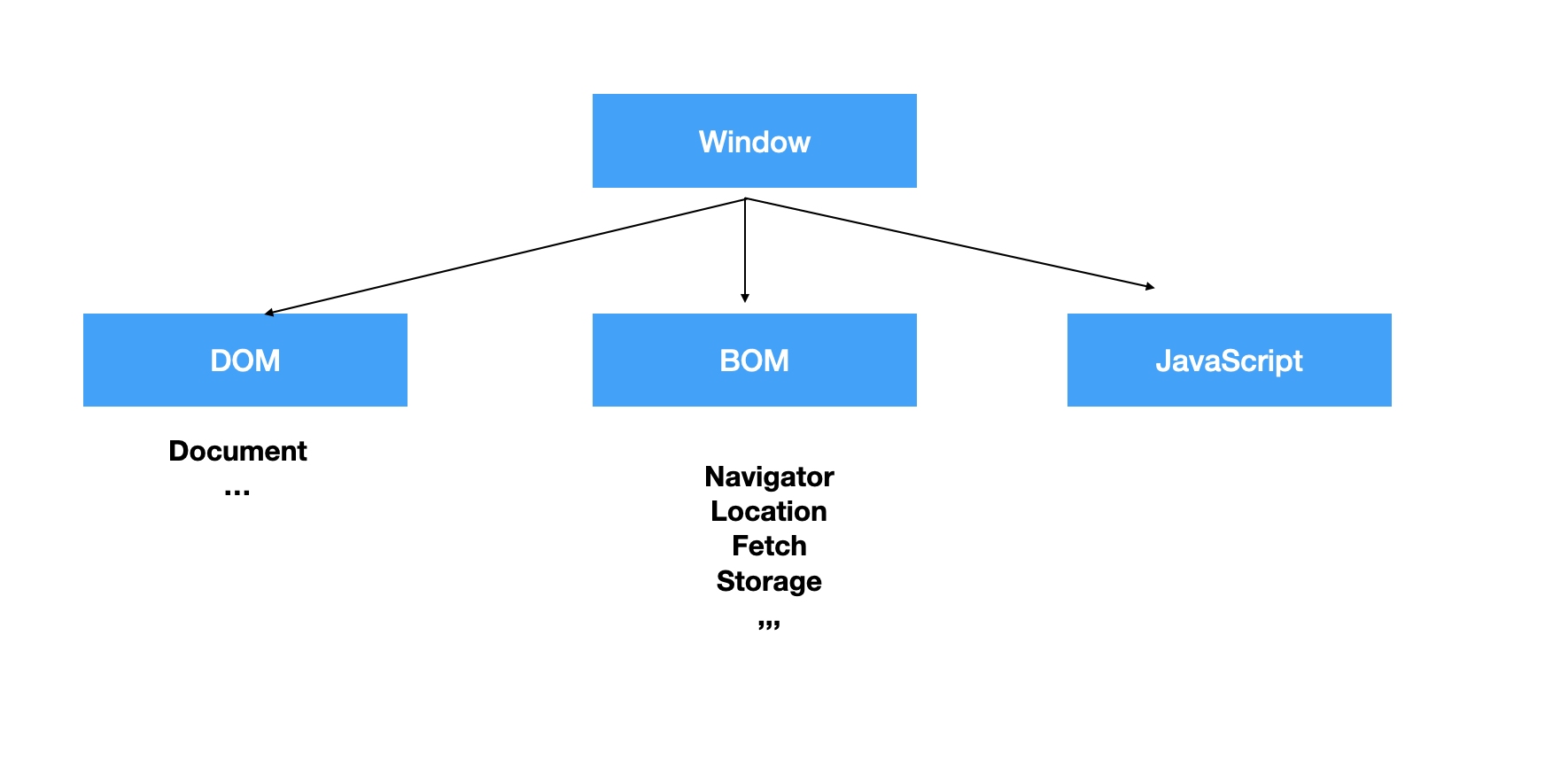
근데 좀 더 구체적으로 나누면, window object는 DOM, BOM, JavaScript로 구성되어 동작합니다.
DOM 요소와,BOM (브라우저에 관련된 Wep API와 관련된 것들)과 Javascript와 관련된 것들이 포함되어 있는데,
일단은 이렇게 크게만 알고 동작이 어떻게 되는지는 서서히 알아봅시다.

window 객체를 console로 찍어보니 document도 보이고, navigator를 펼치면 블루투스와 인터넷 상태, 언어(ko) 등의 상태도 나온다.

1. DOM
(Document Object Model)
⭐️ 브라우저가 우리가 만든 웹페이지를 어떻게 분석해서 표시하고, 우리가 어떻게 DOM 요소를 조작하는지 이해해하기!
DOM이 어떻게 만들어질까? 를 질문하기 전에 DOM이 왜 만들어질까? 를 생각해볼까여?
그 이유는 브라우저가 html을 자신이 이해할 수 있는 Node Object로 변환하기 위함입니다.
그럼 DOM이 만들어지는 과정은 이렇게 진행됩니다.
1. 우리가 어떤 페이지를 만들었습니다.
2. 브라우저는 그 페이지의 HTML file을 보고 HTML Tag를 브라우저가 이해할 수 있는 javascript Node Object로 변환합니다.
-> 그 Node Object 안에는 div tag나 input tag 등 tag의 text, class 등 모든 정보가 들어있습니다.
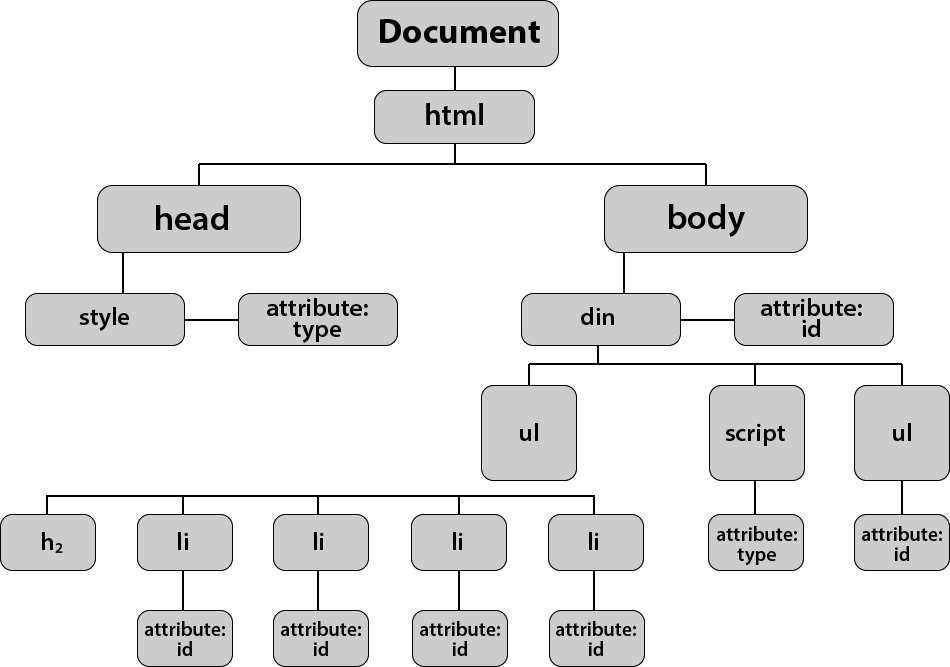
3. 그럼 이런식으로 브라우저가 html 파일을 한 줄씩 읽으면서 DOM으로 변환하는데, 그게 바로 DOM Tree입니다.

HTML 파일을 보면 head와 body가 있쥬?. 그래서 이렇게 DOM Tree는 head와 body가 있습니다.
지금까지는 html파일을 분석하여 DOM으로 변환되는 것을 알아보았습니다.
2. CSSOM
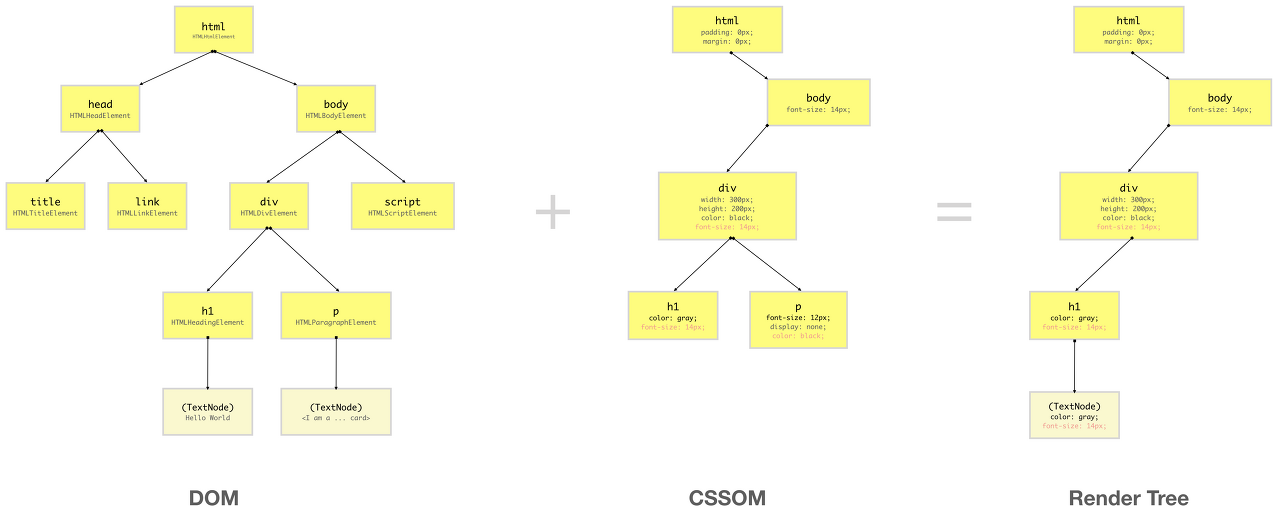
브라우저는 DOM을 만들고 CSS를 결합하여 CSSOM을 만듭니다.
여기서 css는 html tag에 직접 넣은 inline style부터 브라우저의 기본 스타일까지 모든 css 스타일이 들어가게 되고, CSSOM은 cascading rules에 기반한 computed style이 만들어집니다!
cascading rules: 두개 이상의 css가 같은 selector(요소)를 적용하면, 위에서 부터 차례로 적용한다.
따라서 가장 마지막에 변경 된 css가 적용된다.
근데 css는 body에만 들어있겠죠? 그래서 CSSOM은 head가 없습니다.
3. RENDER TREE
이제 랜더트리를 만들 수 있습니다. 일단 지금까지의 과정을 정리하면,
브라우저가 html 파일을 읽으면 -> DOM을 만들게 되고 -> CSS 파일을 읽고 CSSOM을 만들고 -> DOM + CSSOM 을 한 뒤
-> 그 뒤에 최종적으로 브라우저에 표기 될 요소들만 Render Tree에 선별되어져 표기합니다.
여기에서도 "브라우저에 표기 될 요소"니 body 부분만 들어가게 됩니다.

이렇게 html 페이지에서 브라우저가 이해할 수 있는 언어로 바꾸는 Construction 과정이 지난 후, 만들어진 Render tree를 이용해서 rendering하는 Operation 과정을 거쳐 *(layout -> paint -> composition) 사용자의 눈에 보이게됩니다.