동기 & 비동기(Promise, async/await)
제 머릿속은 짬뽕이었습니다..
콜백, 동기, 비동기, async, await, Promis, 콜백지옥, 화살표함수, 와갸갸갸갸갹!!
하지만 오늘부로 이 꼬여버린 친구들을 가지런한 짬뽕 면들로 분리하겠습니다..
더이상은 지긋지긋해요.
혹시나 다시 뒤죽박죽 꼬여버리는 것을 대비하여 복습 차원으로 볼 것이기에 오늘 배운 내용을 토대로 정말 간단하게 핵심만 다루도록 할 것입니다. 개념에 대해 처음 보시는 분들에게는 내용이 부족할 수 있습니다.
하지만 저처럼 생각의 정리가 필요하신 분들에게 조금이나마 도움이 되었으면 좋겠습니다. :)
목차
1. 동기 & 비동기
2. 콜백함수
3. Promise
4. async/await
동기 & 비동기
동기
현재 실행 중인 task가 종료할 때까지, 다음 task가 대기
- 장점: 실행 순서가 보장된다.
- 단점: 현재 실행중인 task가 종료될 때 까지 다음 task가 실행이 안된다! = task가 블로킹된다.
비동기
현재 실행 중인 코드가 완료되지 않아도, 다음 코드로 넘어감
(= 비동기 task는 실행하라고 브라우저에 맡겨놓고, 다음 task로 넘어감)
활용 예시
: api호출 후 언제 응답이 올지 모를 때, fetch, axios와 같은 비동기 통신이 대표적이다.
- 장점: 현재 실행중인 task가 완료되지 않아도, 다름 task를 실행하기 때문에 블로킹이 발생하지 않음!
- 단점: task의 순서가 보장되지 않는다~
비동기 처리가 필요한 이유!?
Javascript 엔진은 (== 브라우저는)하나의 task만 실행할 수 있는 single tread.
single thread는 한 번에 하나의 task만 실행할 수 있기 때문에, 시간이 걸리는 task를 실행하는 경우 Blocking이 발생한다.
그럼 다음 task가 실행될 때 까지 기다려야 하기 때문에 비동기 처리가 필요한 것!
그리고, 비동기 처리를 하기 위해 등장한 것이 바로 '콜백함수'입니다.
비동기 예시

알아두기! AJAX의 등장
비동기의 시작은 AJAX의 등장으로부터 시작되었다.
AJAX는 JavaScript를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 응답한 데이터를 수신하여 웹페이지를 일부 동적으로 갱신.!! (사용하지는 않지만 꼭 알아야함)
콜백 함수

정의: 함수의 매개변수가 함수일 때, 매개변수로 받은 함수를 콜백함수라 부른다 .
주의: 콜백함수가 꼭 비동기에 쓰이는 것은 아니다.

이제부터 Promis, async/awaiy에 대해 정리하는데, 이친구들은 모두 비동기처리를위해 도입되었습니다.
Promise (ES6)
- Promise는 클래스이다.
- Promise는 클래스를 인스턴스화 해서 Promise객체를 만든다.
- Promise의 state, resolver, reject를 이해하면 된다.
저희 목표는 프로미스의 전체적인 구조를 '눈에 익히자'입니다.
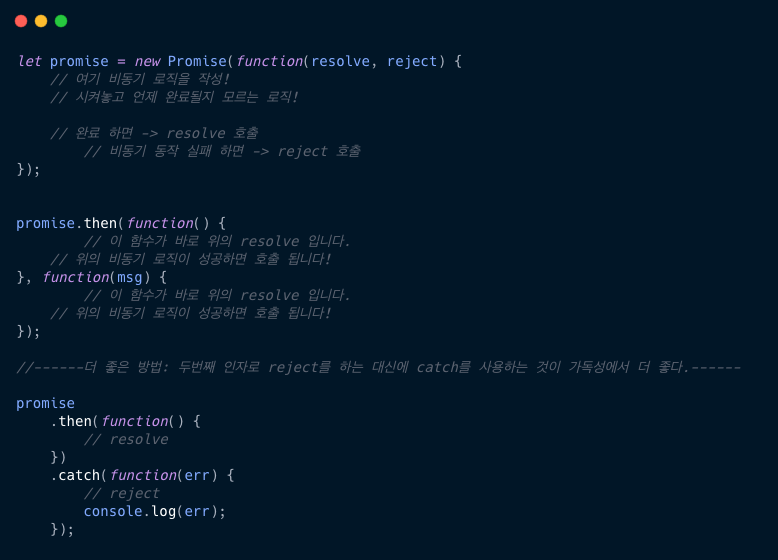
Promise 구조

Promise 예시 문제

Promise (ES6)
- async function: 비동기 함수를 선언
- async function은 Promise를 반환한다.
- await를 쓰려면 async 함수 안에 꼭 있어야 한다.
- 예외처리는 try, catch로 한다.
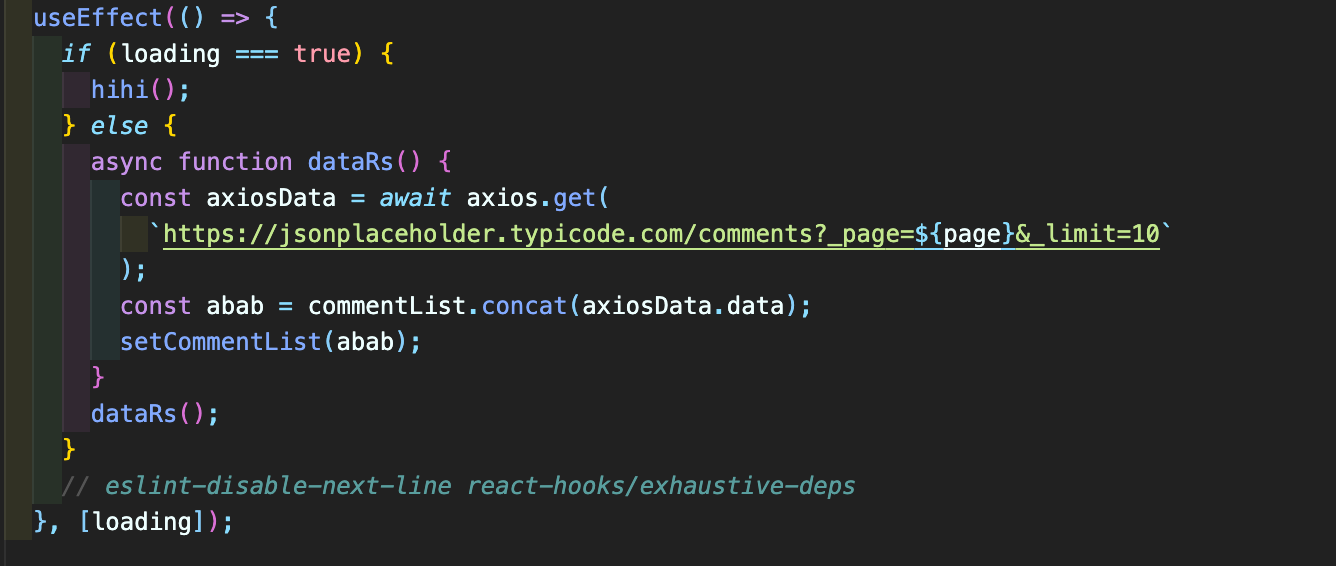
axios -> async + 예외처리


(적용)