과제 소개
2번째 과제는' 고객들이 원하는 상품 목록'을 보여주기 위한 기능을 구현하는 과제였다.
간단히 요약하면
상품 목록에서 --> 상품 상세 페이지를 선택하면 --> 이력이 추가되고 --> 이력에서 브랜드, 가격순, 최신순 필터로 제품 확인 이다.
User Story 만들기
메인 페이지까지 3개의 페이지를 4명이서 나눠서 구현했어야 했기 때문에 'User Story'라는 것을 만들어보게되었다.
유저스토리를 만들어서 과제를 이해하고, 분담하는 것을 목적으로 하였다.
👉 내가 만든 User Story
# US - 사용자가 ~하면 ~한다
# 상품상세 프로세스
- 메인 페이지에서 상품을 누르면 상품상세페이지가 나온다.
- 제품의 정보와 '랜덤상품 조회', '관심 없음' 버튼을 보여준다.
- '랜덤상품 조회'버튼 클릭 시 현 상품을 제외한 상품조회이력목록 페이지가 나온다. -> 리스트는 랜덤으로 구성된다.
- '관심 없음' 버튼 클릭 시 '랜덤상품 조회'클릭과 같이 상품조회목록 페이지가 나온다. -> 그러나 앞으로 해당 제품은 상품에서 노출X
# 상품 조회이력 목록 보여주기
- 메인 페이지 레이아웃과 같지만 4가지 필터/정렬 버튼이 추가된 페이지로 만들어져있다.
- 1번째 필터: '브랜드' 필터 내에 전체 및 존재하는 브랜드들 체크박스로 나열되어 선택한다.
- 2번째 필터: '관심 없는 상품 숨기기' 체크박스를 선택할 수 있다. 👈?
- 3번째 선택: '최근 조회 순'으로 선택하면 최신 조회 순으로 리스트가 바뀐다.
- 4번째 선택: '낮은 가격 순'으로 선택하면 낮은 가격순으로 리스트가 바뀐다.
- 상품 클릭 시 '상품상세 페이지'로 다시 이동한다.
- 관심없는 상품을 클릭하면 경고 메세지가 노출되고 이동이 안된다.
- 나머지 상품은 정상적으로 이동된다.
# [US] 사용자는 메인페이지에서 상품을 누른다.
- [] 쿼리스크링을 사용하여 상품상세 URL로 이동한다.
- [] 각 상품 정보는 title, brand, price로 이루어져있다.
- [] 각 상품 정보 아래 '랜덤상품 조회', '관심 없음' 버튼을 제공한다.
- [] '랜덤상품 조회'를 누르면 상품 조회이력 목록 페이지로 이동한다. + 해당제품 제외하고 리스트는 랜덤으로 구성
- [] '관심 없음'을 누르면 상품조회목록 페이지가 나온다. -> 그러나 앞으로 해당 제품은 상품에서 노출X
# [US] 사용자는 상품 조회이력 목록을 보고있다.
- [] JSON data로 만들어진 list가 보인다.
## [사용자는 브랜드 버튼을 누른다.]
- [] '브랜드' 필터에서 드롭다운 버튼을 클릭하면 브랜드가 나온다.
- [] 브랜드를 중복 선택한다.
- [] 브랜드에 해당하는 상품들이 나온다.
## [사용자는 관심 없는 상품 숨기기를 누른다.]
- [] '관심 없는 상품 숨기기' 체크박스를 누르면 숨겨진다.👈?
## [사용자는 관심 없는 상품 숨기기를 누른다.]
- [] '최근 조회 순' 체크를 누르면 최근 조회순으로 정렬 (내림차순)
- [] '최근 조회 순' 체크를 해제하면 나머지 체크들만 필터해서 정렬
## [사용자는 관심 없는 상품 숨기기를 누른다.]
- [] '낮은 가격 순' 체크를 누르면 낮은 가격순으로 정렬 (내림차순)
- [] '낮은 가격 순' 체크를 해제하면 나머지 체크들만 필터해서 정렬
## [사용자는 제품을 클릭한다.]
- [] 관심없는 상품 클릭 시 경고 메세지가 뜬다. alert + 이동X
- [] 나머지 상품 클릭 시 가장 처음 내용과 같음.
궁금
- [] 메인페이지 === 상품조회 이력 목록
- [] token 저장? login 안하고 토큰 확인 어케?
- [] 관심없음을 누르면 이제 안보인다는데 관심없는 버튼이 있음. --> 관심없음 상품 숨기기는 체크박스 true로 디폴트?
유저스토리를 직접 적어보니 오래걸리긴 했지만, 장점이 있었다.
먼저, 내가 잘못 이해한 부분이 있었는데 팀원들이 그 부분을 보고 잘못된 이해를 바로잡을 수 있었던 점이 있고, 두번째로는 유저스토리를 세분화해서 나누니까 상품 이력 조회 목록 페이지는 2명이서 협업했어야 했는데 기능 구현 분배가 더 쉽게 되었다.
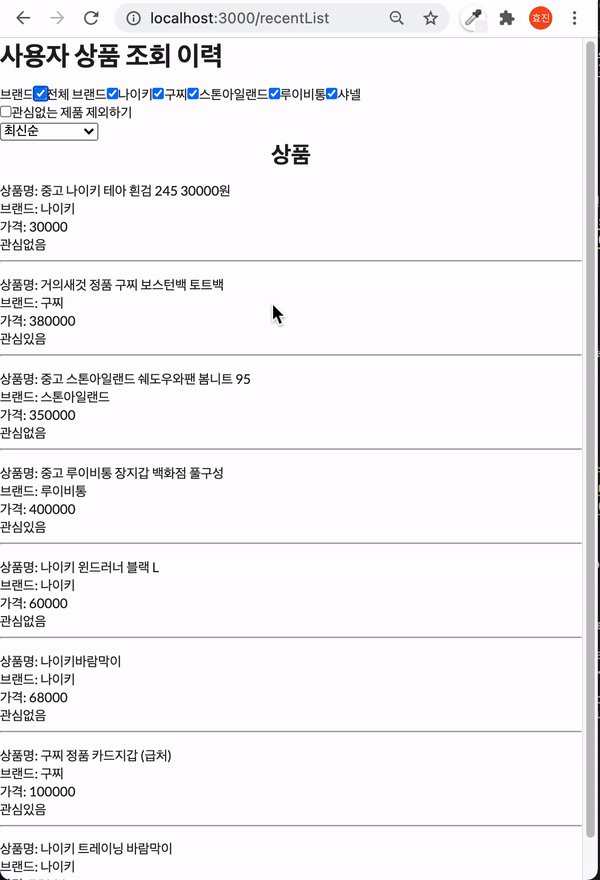
기능 구현 | 브랜드 필터링
내가 맡은 부분은 브랜드 필터링이었다.
원하는 브랜드를 선택하고, 선택된 브랜드가 랜더링 되는 것이다.
여기서 중요한 점은 아래 나오는 리스트들은 사용자가 보았던! 제품들만 나오는 것이다.
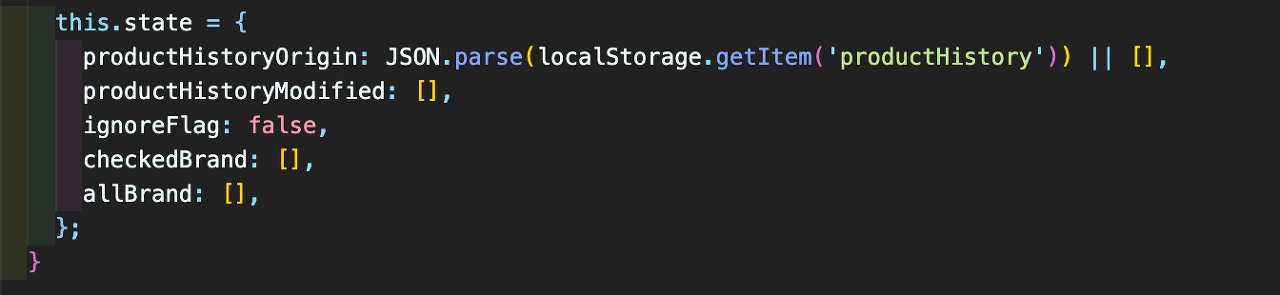
그래서 이전 페이지에서 localStorage에 아래와 같은 형태로 저장된 객체들을 배열로 불러온다.
처음에는 productHistoryOrigin이라는 배열을 바로 사용했었는데, 팀원 중 한분이 매번 로컬스토리지에 접근해서 데이터를 가져오는 , 것보다, 원본을 state로 관리해서 props로 넘겨주는 게 효율적 일거라는 피드백을 주셔서 productHistoryModified를 만들어 사용했다.
{
title: '중고 나이키 테아 흰검 245 30000원',
brand: '나이키',
price: 30000,
date: '',
ignore: true,
},
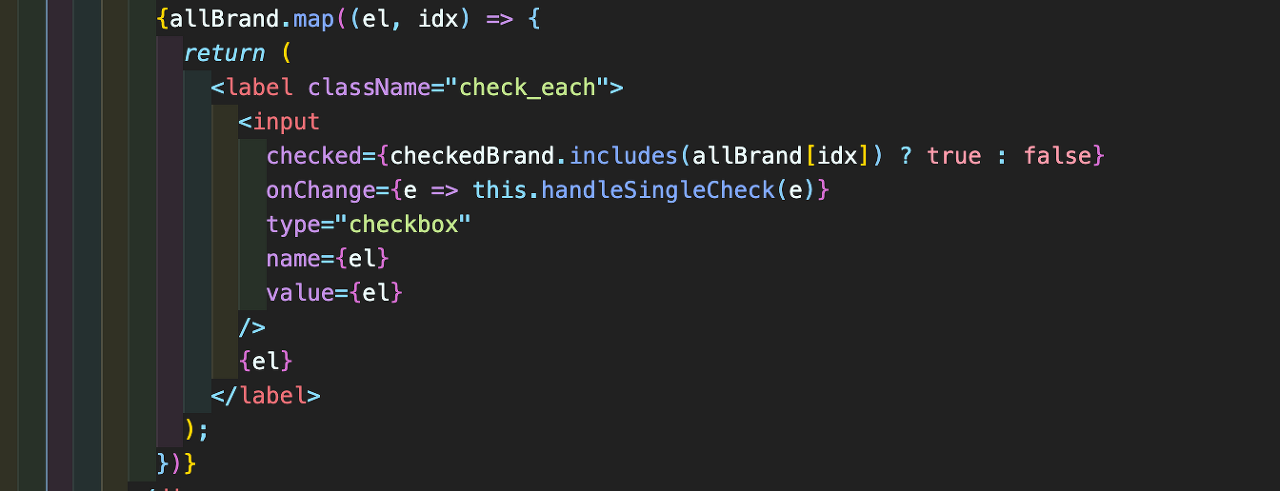
- checkedBrand: 체크된 브랜드들의 목록을 배열에 저장하였다. 주요 state로 이 안에 어떤 브랜드들이 들어가는지에 따라 체크박스가 설정되고, 아래 제품들이 랜더된다.
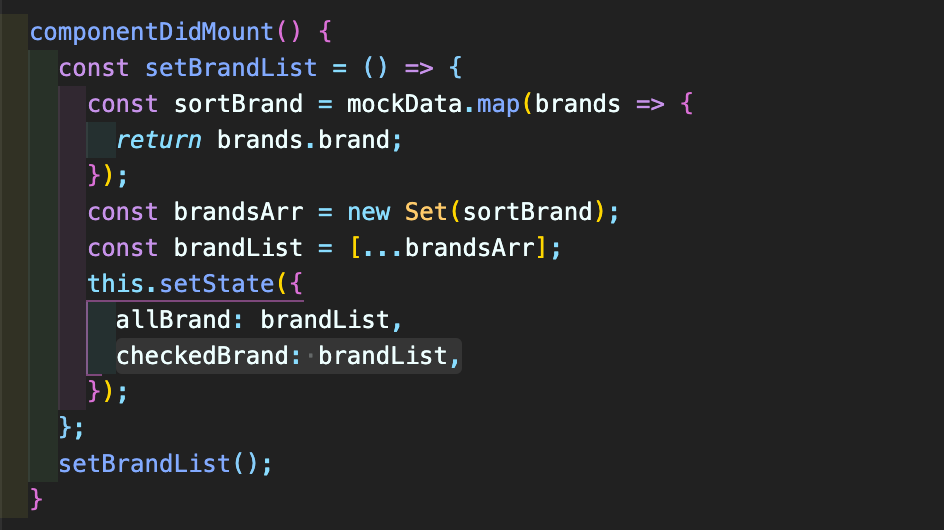
allBrand: 상단 브랜드 체크박스들를 정렬하기 위한 배열이다. 우리에게 주어진 것은 전체 제품 100개였는데 그안에서 브랜드 이름을 가져오고, 중복을 없애서 브랜드 종류를 나타낼 수 있는 배열을 만들었다.

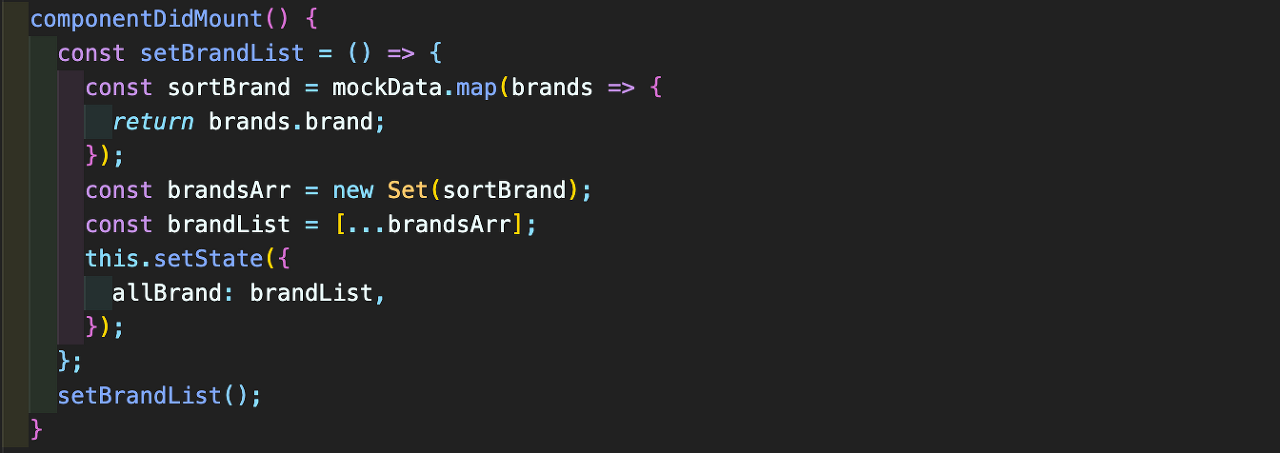
2. 바로 여기서 allBrand를 만들어주었다.
컴포넌트가 마운트 될 때 바로 나올 수 있게 componentDidMount를 사용하였다.

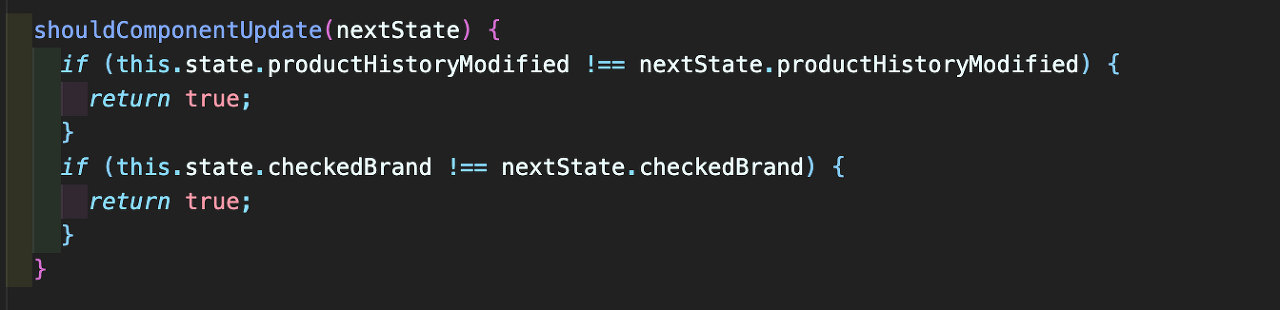
3. productHistoryModified(새로운 제품을 볼 때마다 추가됨)와 checkedBrand(체크박스 필터가 수정 될 때마다 업데이트)는 변화가 있을 때 마다 업데이트가 되야하기 때문에 shoulComponentUpdate를 사용해서 nextState가 변할 때 마다 다시 랜더되도록 설정하였다.

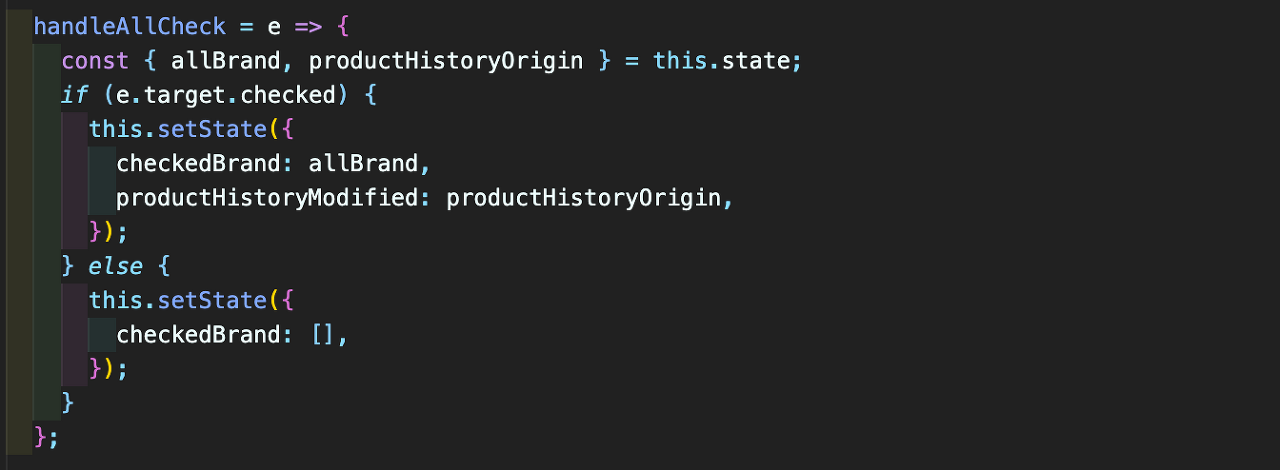
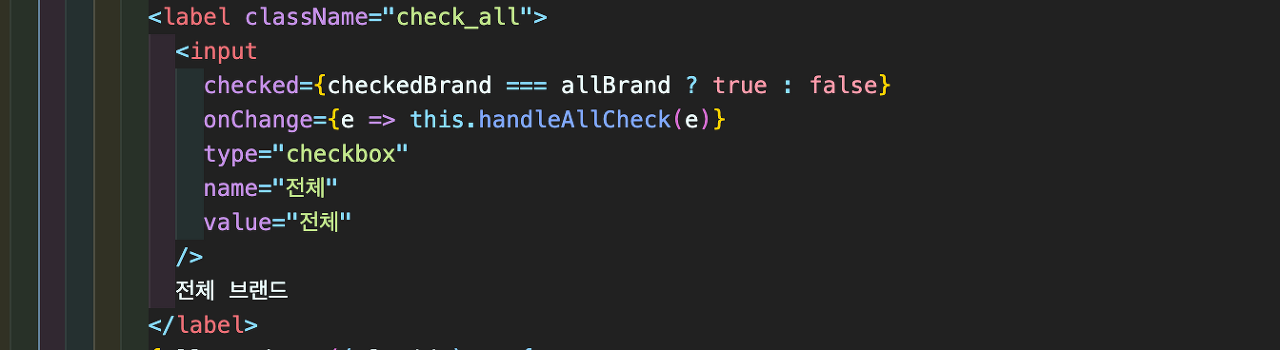
4.(전체 클릭) 전체클릭 버튼을 누를 때 이벤트가 발생하면 checkced값을 설정합니다.


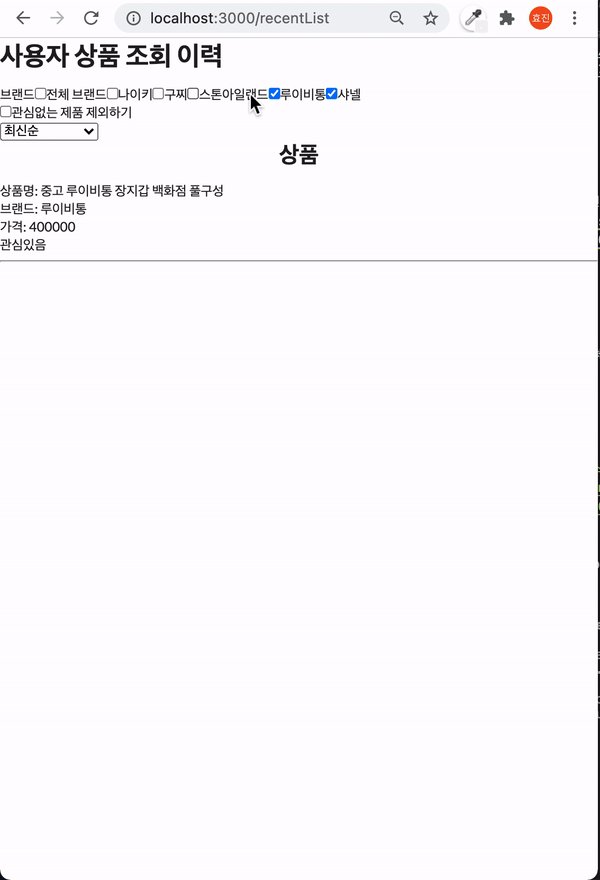
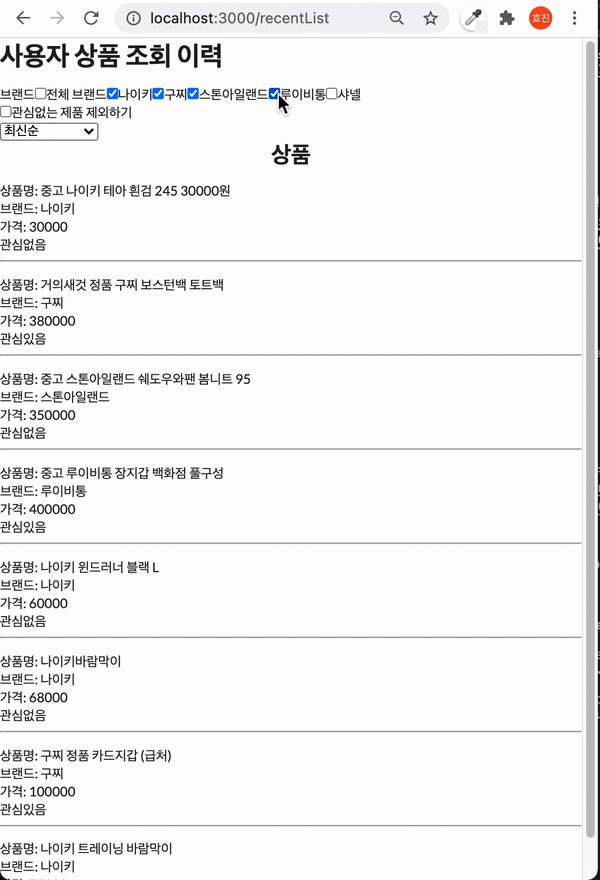
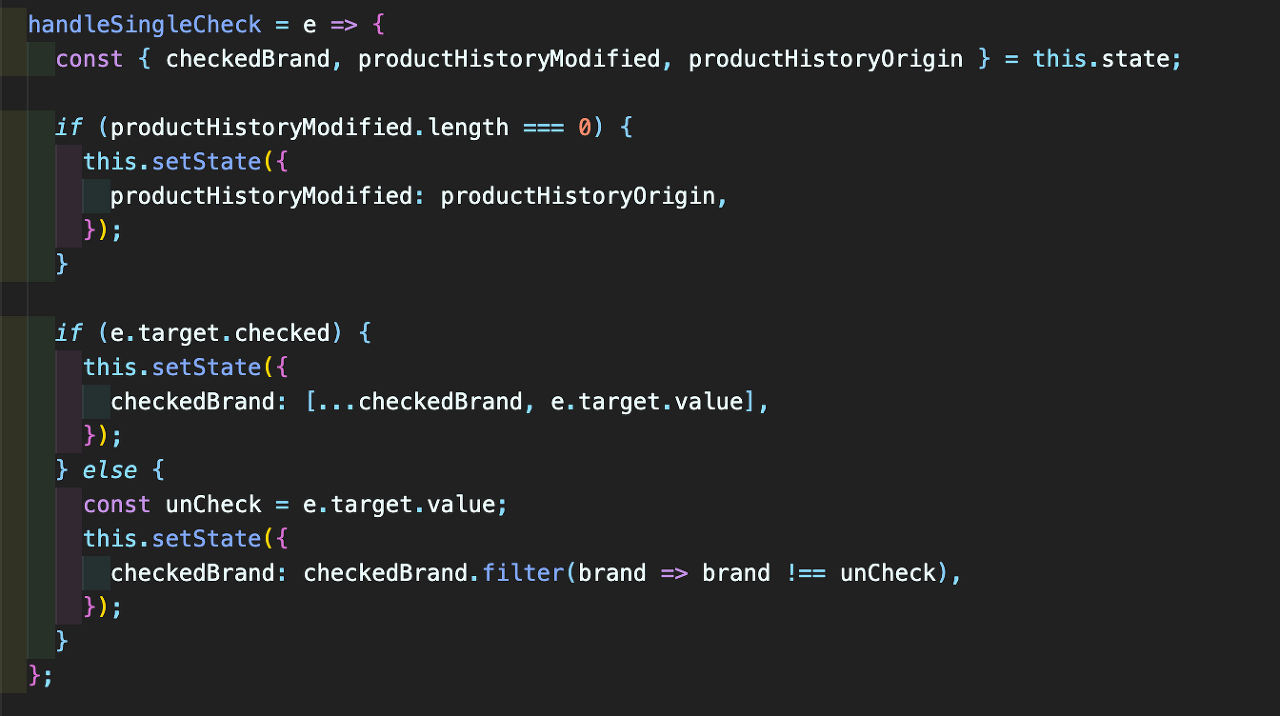
5. (개별 클릭) 체크를 하면 checkedBrand에 해당 브랜드명을 이어붙인다.
체크를 해지하면 해당 브랜드명을 checkedBrand에서 삭제한다.


그런데 사용자의 상품 조회 이력 페이지가 가장 먼저 나타날 때, 모든 체크박스가 해제되어있지만 본 상품들이 랜더되어있어서 조금 부자연스러웠다. 또, 전체 선택으로는 나머지 브랜드들의 체크박스가 선택되고 해제되는 것이 구현되었지만 개별 브랜드들의 체크박스를 모두 선택했을 때 전체선택이 자동으로 선택되지않는 문제점이 있었다.
(수정 내용)
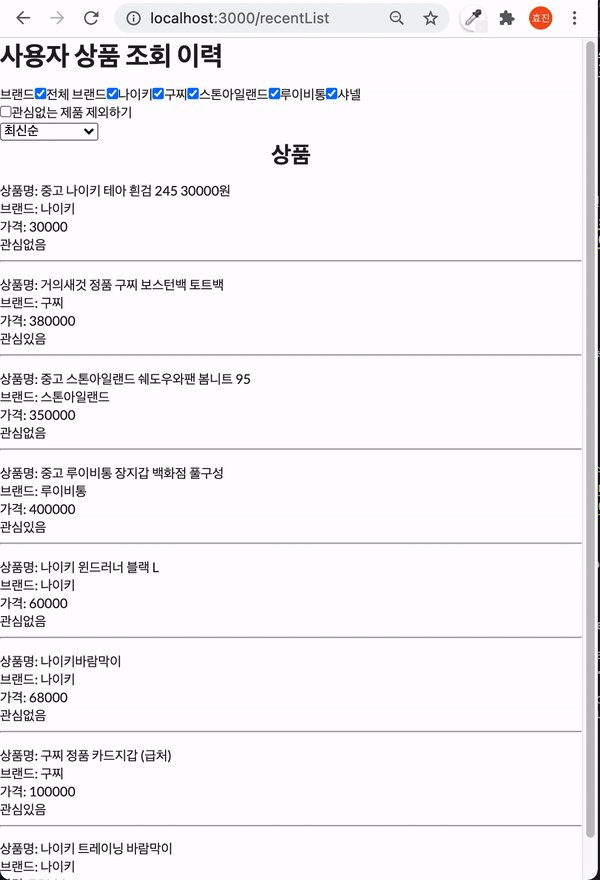
- 전체선택을 디폴트로 수정
- 개별 브랜드 모두 선택할 시, 전체선택 체크로 업데이트
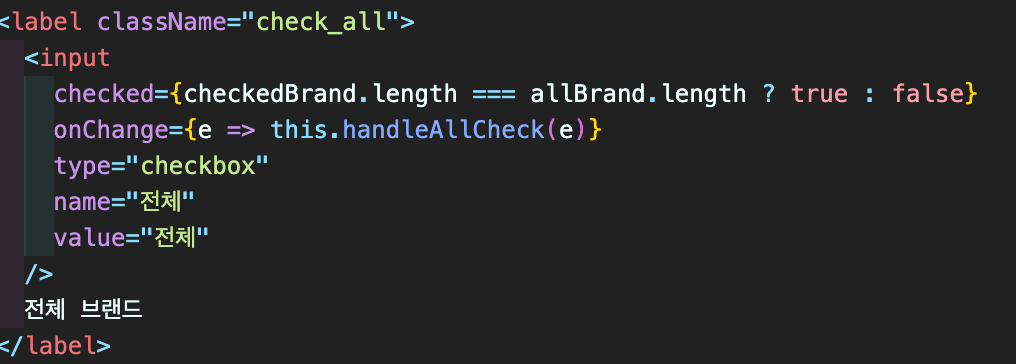
1. 컴포넌트가 마운트 될 때, checkedBrand도 brandList로 설정해 주어서 처음부터 전체 체크 -> 내가 봤던 전체 상품 나오도록 하였다.

2. 기존에는 ( checkBrand === allBrand ) 일 때로 조건을 주었는데, ( checkBrand.length === allBrand.length )로 바꾸니까 각각 브랜드 모두가 체크되면 자동으로 전체선택이 되도록 구현되었다.
arr1과 arr2의 같은 data 값을 가지고있는 것은 맞지만 다른 주소를 참조하고 있기 때문에 false가 나온것이라 생각했다.
예전에 참조형데이터/기본형데이터 데이터타입을 참고해보시면 될 것 같습니다.

아무튼 그래서 이렇게 조건을 length로 바꾸니 잘 구현되었습니다.

최종 구현 화면